きたぺん
きたぺん創作活動が好きな会社員、北の国のぺんや、通称きたぺんです。
地方で普通の事務職として働く傍ら、好きなお絵描きやブログも続けたくて、バランスを模索中…(模索の日々を書籍でも配信中です!)
「機材がないけど、デジタルイラストを描いてみたい時に気軽に試せる方法」について、雑に試せる軽いレベルで考えてみました。
プロローグおよび結論



ペンタブなし、iPadなしでも、デジタルイラストは描けますか?



スマホがあれば、描けますよ!
ペンタブやiPadなしでもデジタルイラストが描ける
写真から線画を抽出できる優秀なスマホアプリ(しかも無料)があります。
この記事では、デジタルイラスト初心者&デジタル苦手な方にもお試しいただけるように、超カンタンな手順をご紹介します。
- 紙(真っ白か、罫線が薄いものがあると◎)
- ペン(サインペンでもボールペンでも)
- スマホ
- ibisPaintX (無料アプリ)
- 無料版は広告が表示される。
- 広告オフの買い切り有料プランと、様々なプラス機能が使える月額会員プランなどがある。
- 紙に絵を描く・ペン入れする(罫線よりも濃くする)
- 写真を撮る
- アプリを起動して「新規キャンパス」を用意する
- 写真を挿入して線画抽出する
- 色を塗る



この記事の内容を、更にボリュームアップして体系的に解説した書籍も作りました!
描いた絵の活用や、続けるマインドについても書きました!ぜひストアで見てみてくださいー!
デジタルイラストでできること
実際の手順に入る前に「デジタルイラストでできること」をざっくり書いておきます。
かつては、ペンタブレット・ソフトを持っている人か、マウス等で辛抱強く描ける人のモノだった「デジタルイラスト」も、iPadやアプリの普及で今や当たり前のモノになりました。
当たり前になったからこそ、活用の範囲もグッと増えたと感じます。
デジタルイラストが制作できれば、グッズ作りもカンタンにできます。
今は、小ロットからでもオリジナル製品を作ってくれる業者さんがいっぱいいるので、自分の絵を入れた製品を作るのも、全然むずかしいことじゃなくなりました。
デジタル未経験でも気軽に試せる方法
ペンタブやiPad、イラストソフトは、依然お高い品なので、学生さんや「とりあえず試してみたい」というデジタル初心者の方にはまだハードルが高いのも事実。
今回紹介する無料アプリを使い、スマホと指で、超ウマイ絵を描く人たちも世の中には普通にいます。(アプリもそれを想定して描き方講座を公開してます)
でも、そもそもデジタルツールが苦手な方や、疲れ目や老眼等の悩みがあって小さな画面で長時間作業するのがしんどいという方もいるのではないでしょうか?
今回ご紹介するやり方のメリットは、
- スマホでの作業時間は短くて済む
- ゆるキャラ等の簡単な絵ならば、細かく手指を使う時間も少ない
なので、デジタルが苦手だったり、目がつらい方でも試しやすいかと思います。
工程ごとにスクリーンショットを入れてみましたので、ぜひ試してみてください。
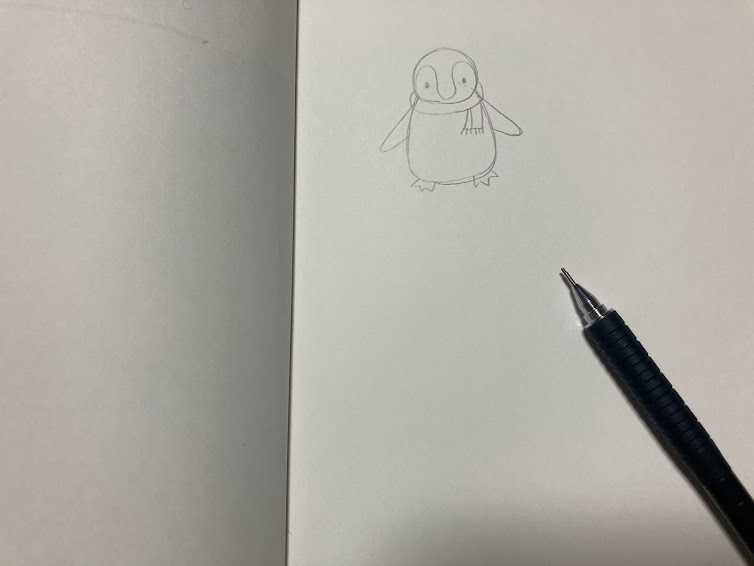
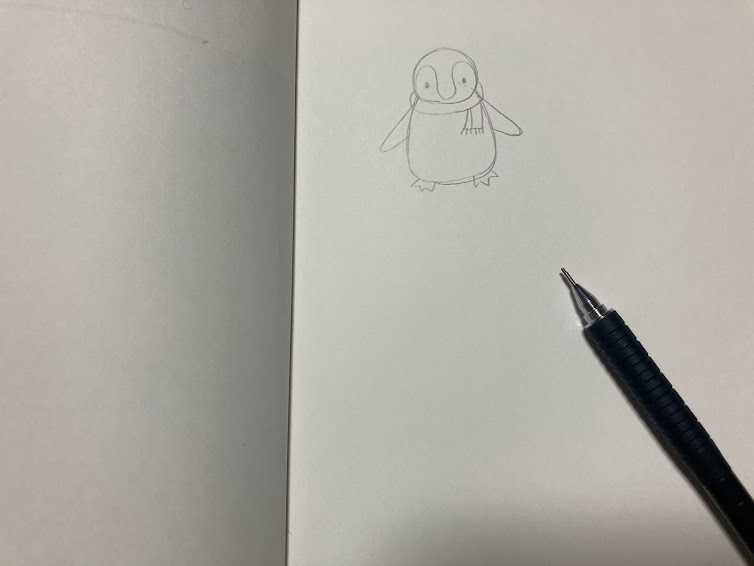
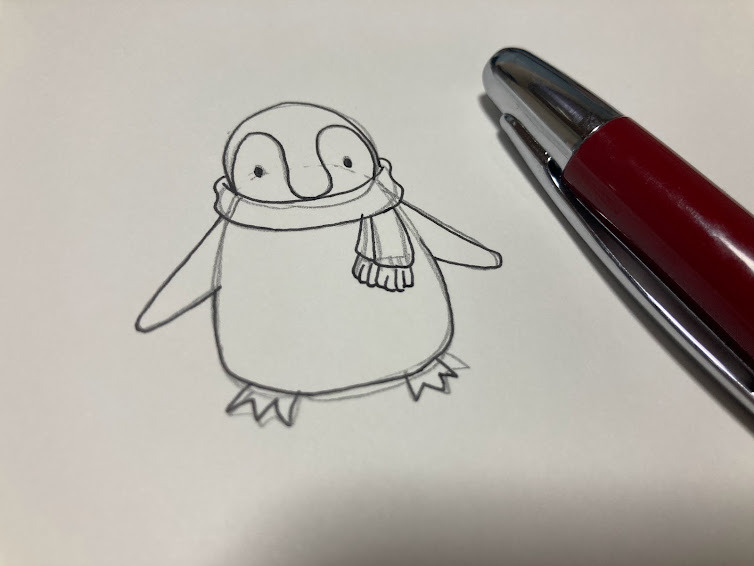
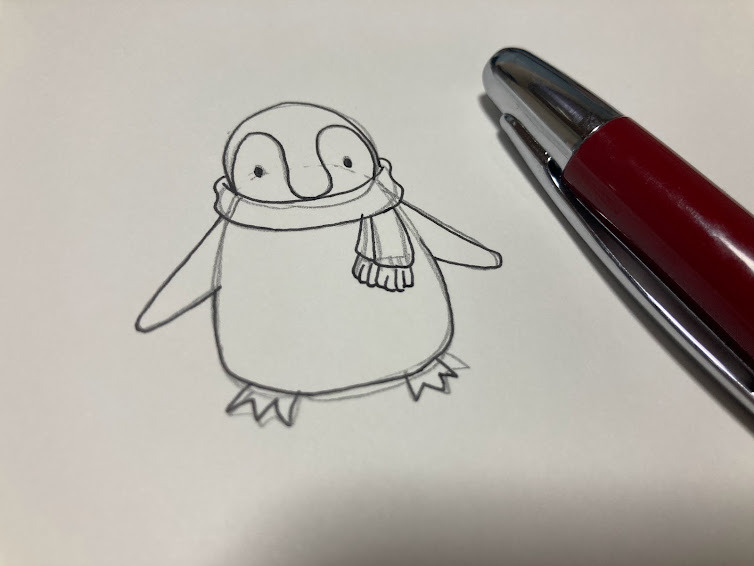
手順①(紙)下描き、ペン入れ
今回はアナログ×デジタルツールを活用した「手順」重視なので、絵は描ける前提で進めます。
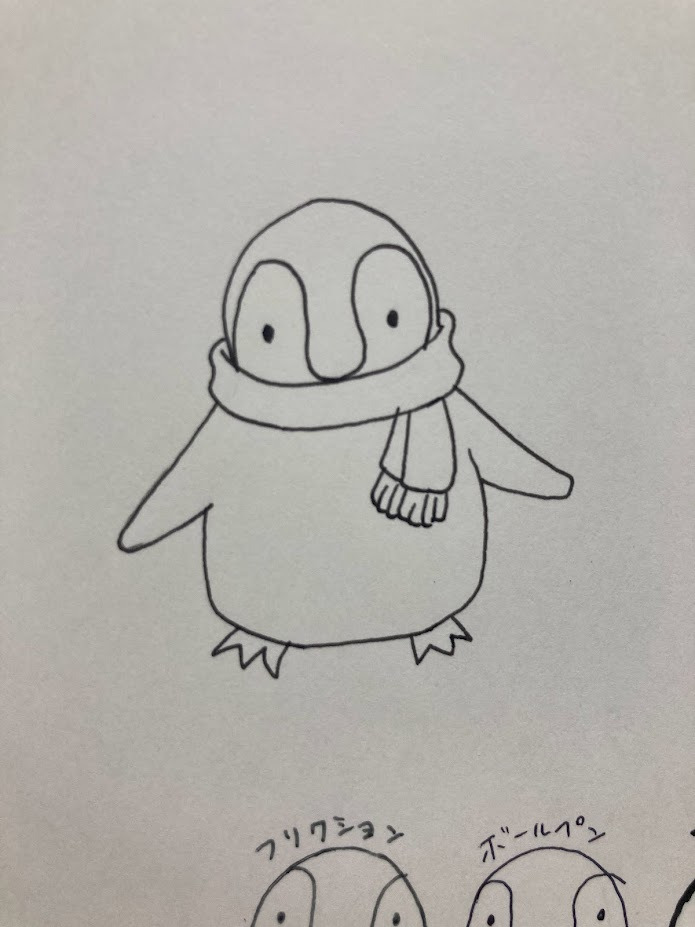
まずは、紙に絵を描きます。
ペンでくっきりとした線に仕上げるのがオススメです。
そして、色塗りを楽にするため、線と線の間にスキマを開けないようにしてください。




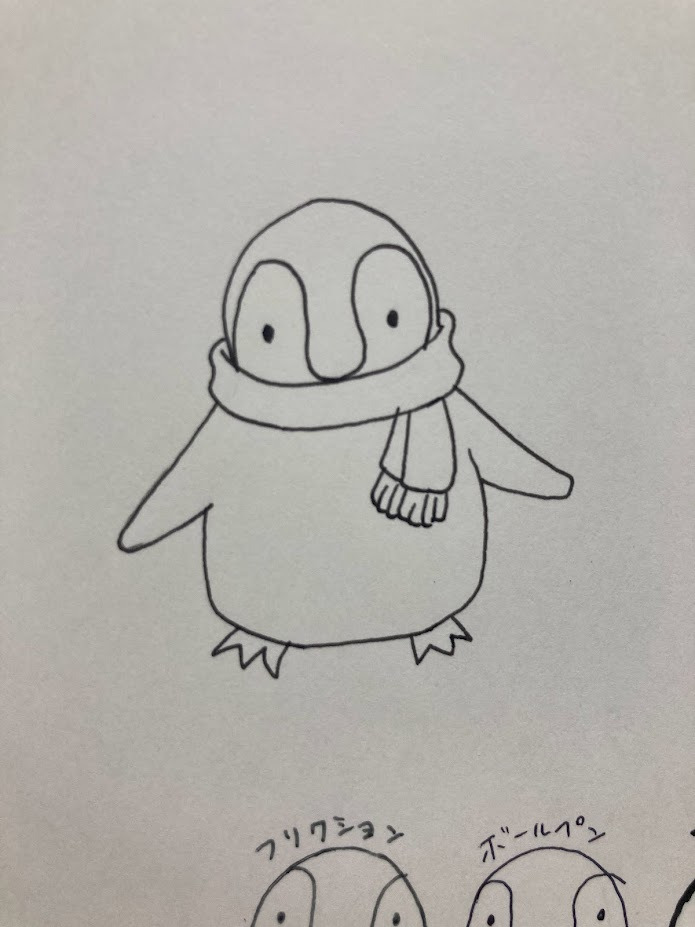
ペン入れのペンは、くっきりすれば何でもOK。


今回は一応シャープペンで下描きして、万年筆でペン入れしてみました。
下描きした場合は、インクが乾いた後にしっかり消しゴムをかけるとよいです。
手順②(スマホ)写真を撮る
線画ができたら、スマホのカメラで写真を撮ってください。


紙とスマホが平行になるようにして撮影し、絵がナナメにならないよう注意してください。
周りのものが映り込んでしまっても、後で消せるので大丈夫です。
手順③(スマホ)アプリを起動して「新規キャンパス」を用意する
アプリ(ibisPaintX)は、スマホに入れましたか?


まだの方は公式ページ から、iPhoneのならApp Store、AndroidならGoogle Playからダウンロード!
さっそく、開いてみましょー!






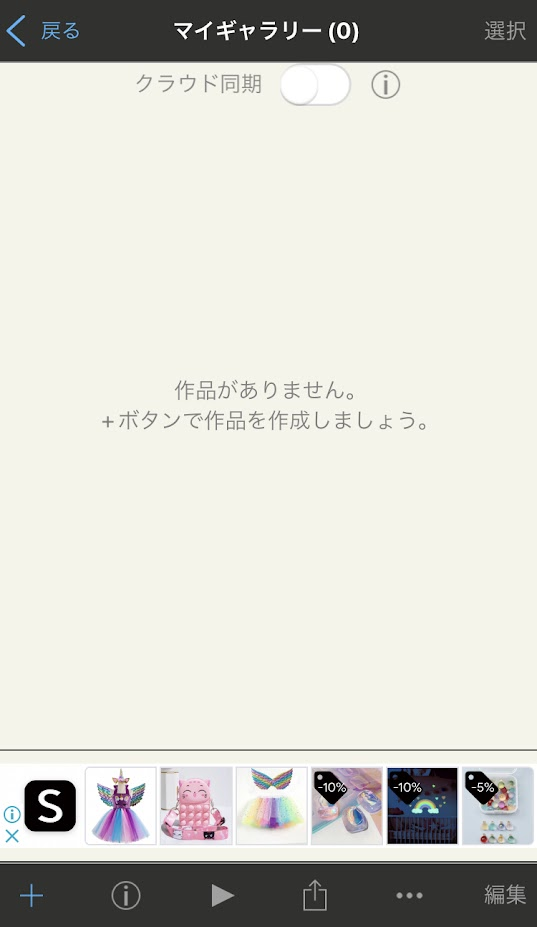
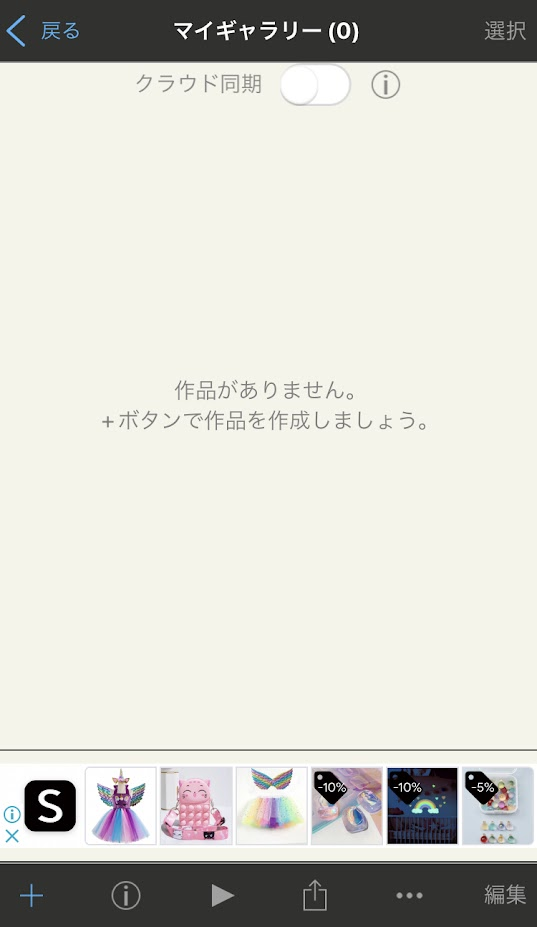
トップページ
マイギャラリー
左下の「+」
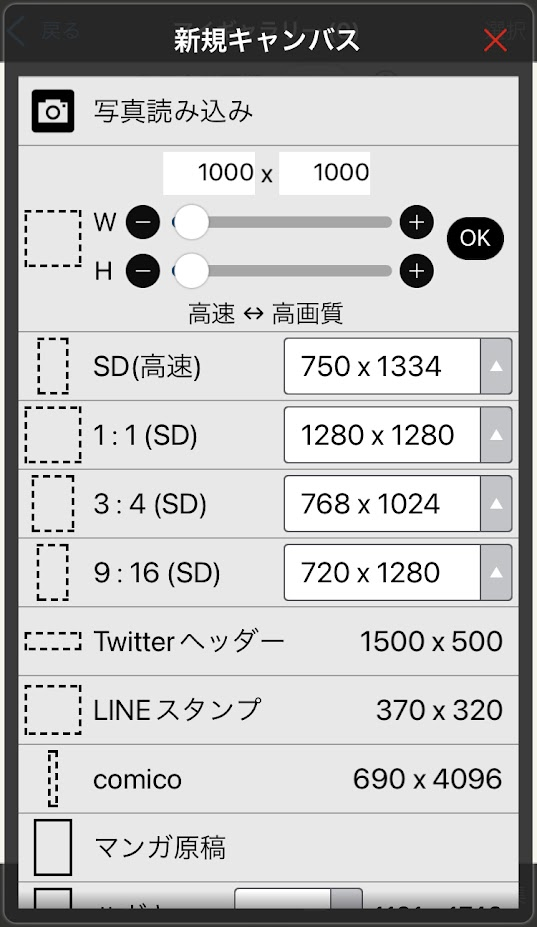
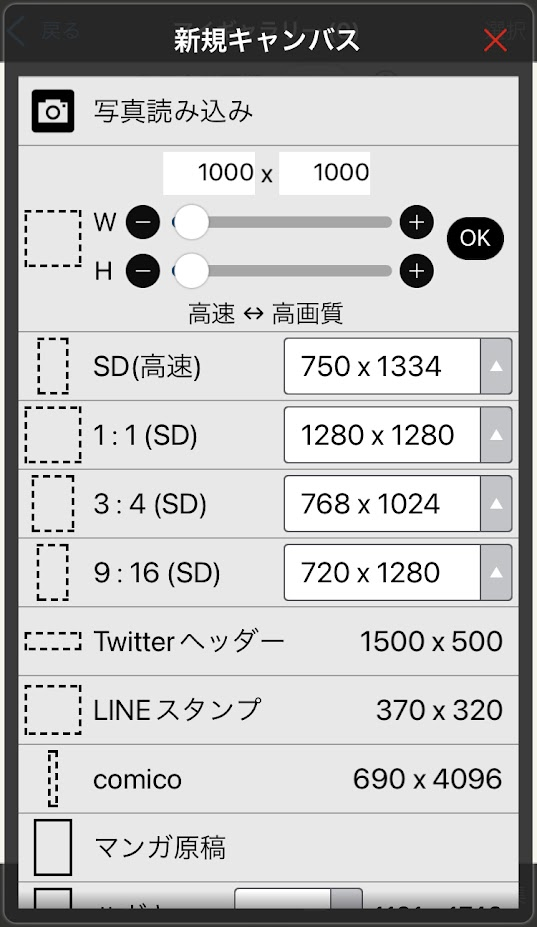
この手順で「新規キャンバス」を作ります。


本格的にデジタルイラストを描くなら色々設定が必要ですが…。
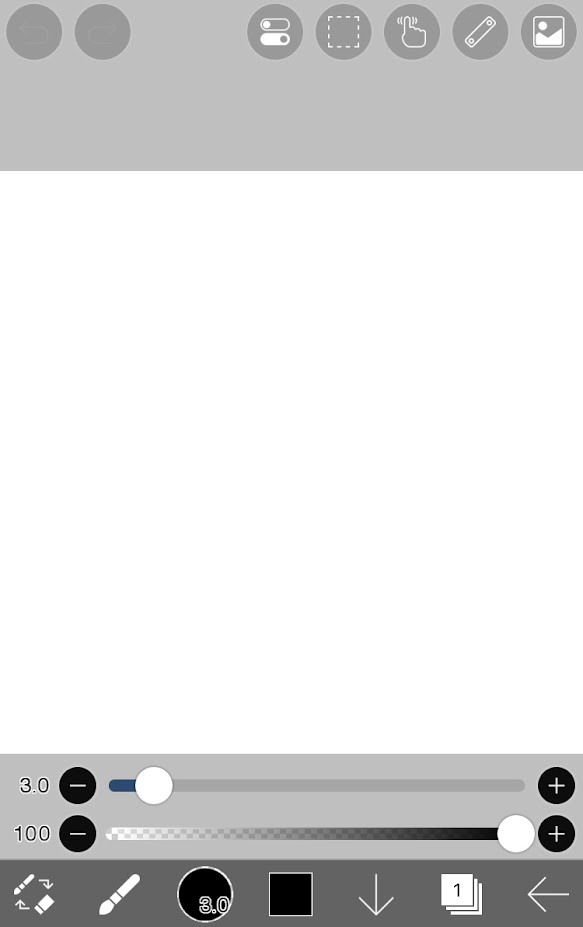
今回はお試しで描いてみるので、とりあえず1000×1000のましかくキャンバスを用意してみました。
手順④(スマホ)写真を挿入して線画抽出する
次は、さっき撮影した写真を、呼び出します。


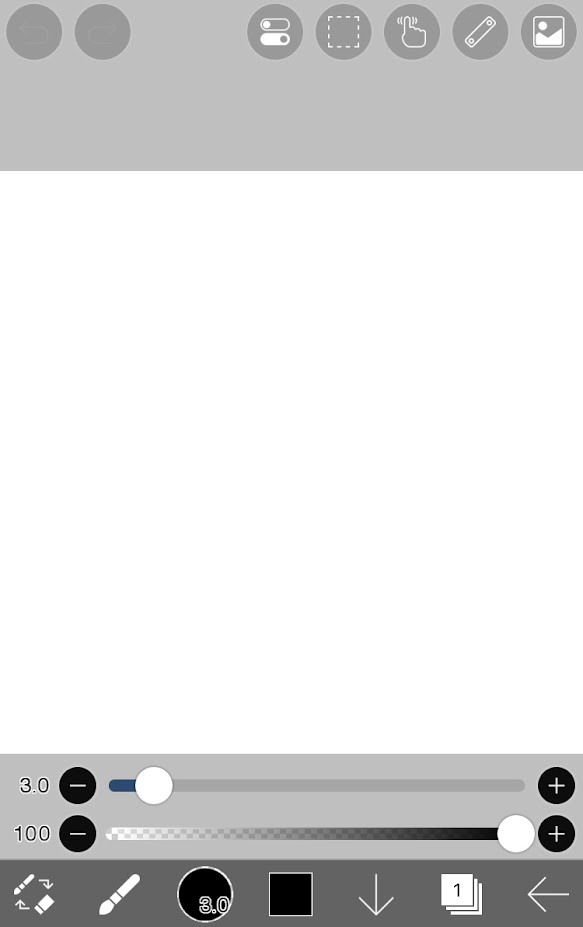
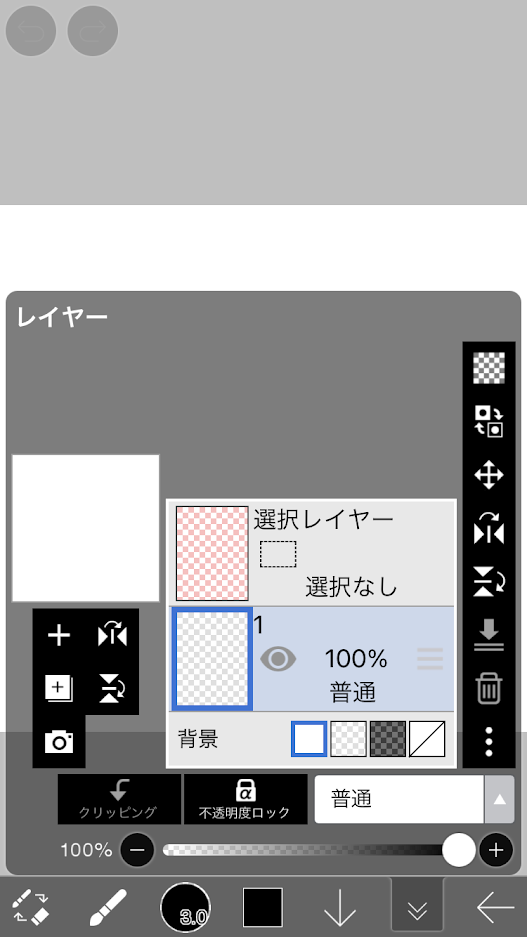
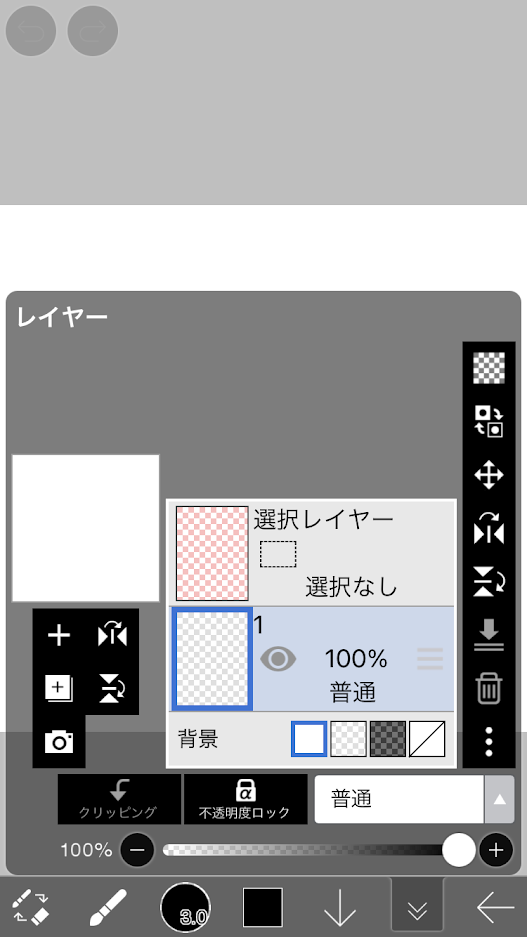
右から2つめのアイコン(レイヤーボタン)を押して
1のレイヤーを押して
左側に出てきたカメラマークを押します。
スマホのライブラリから、さっきの画像を選ぶと…


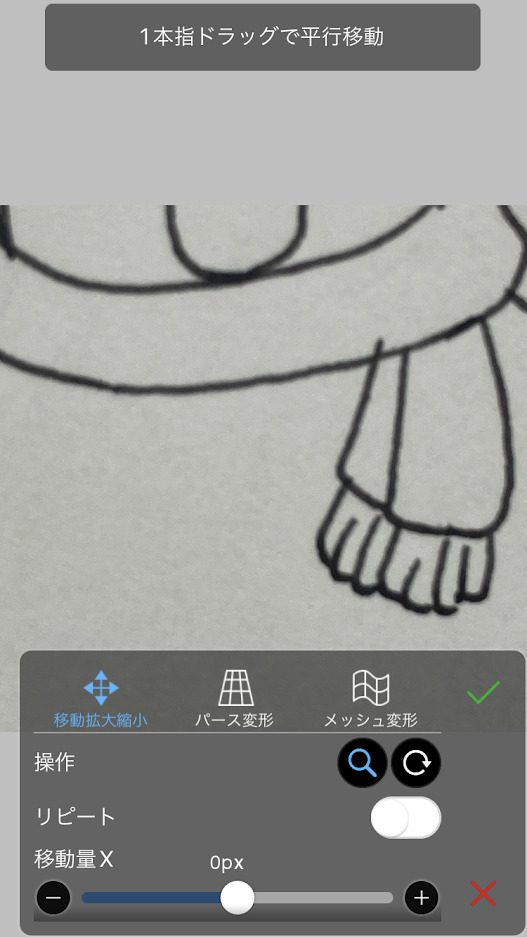
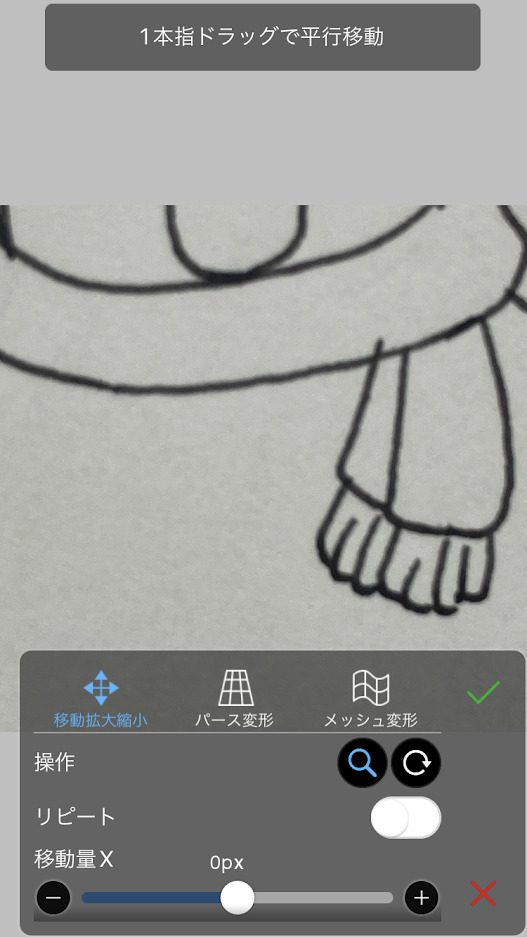
デカすぎッ!
ってなるので、キャンバスに収まるサイズまで、二本指で縮めてください。
写真に周りのものが映り込んでしまった場合は、ここで調整して必要な部分だけに。
ちょうど良いサイズまで小さくできたら、 チェックボタン✔を押して完了。
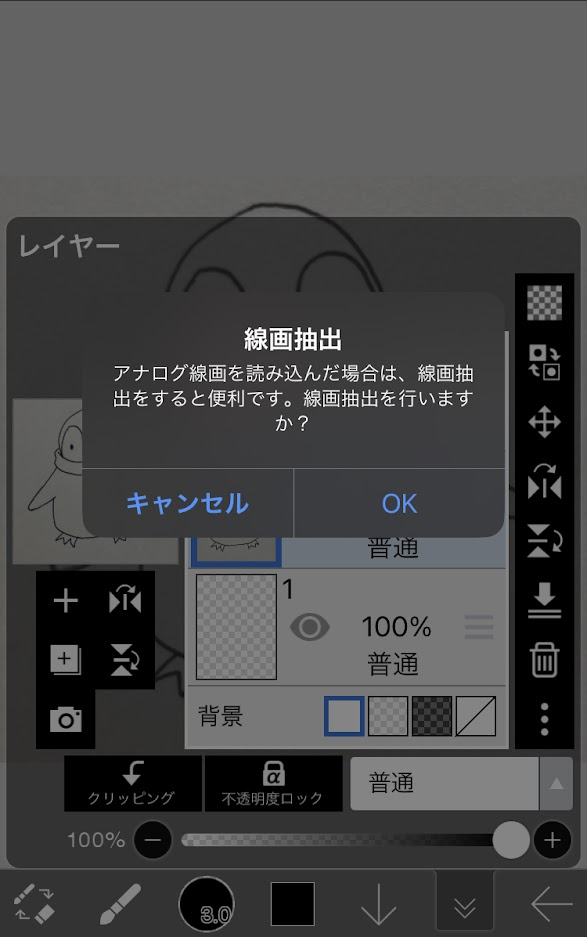
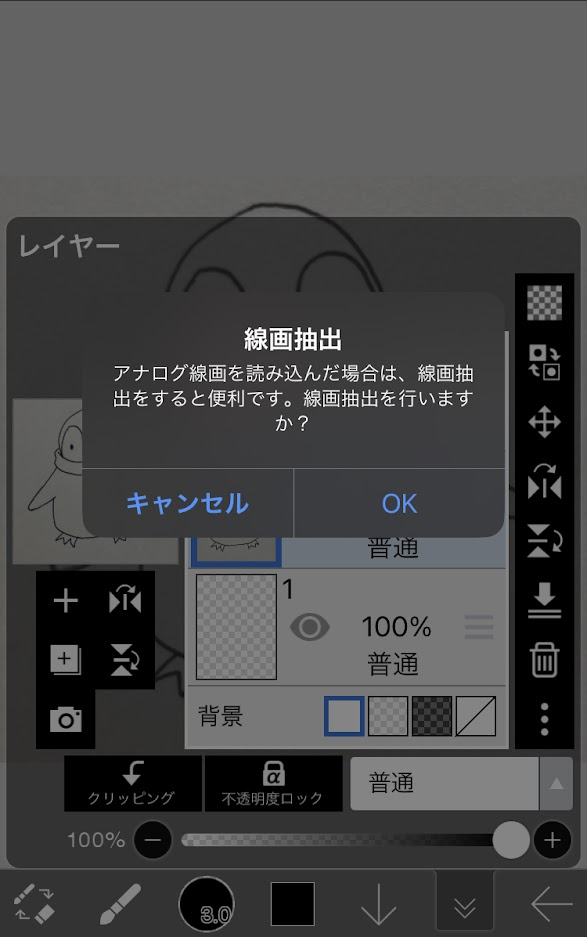
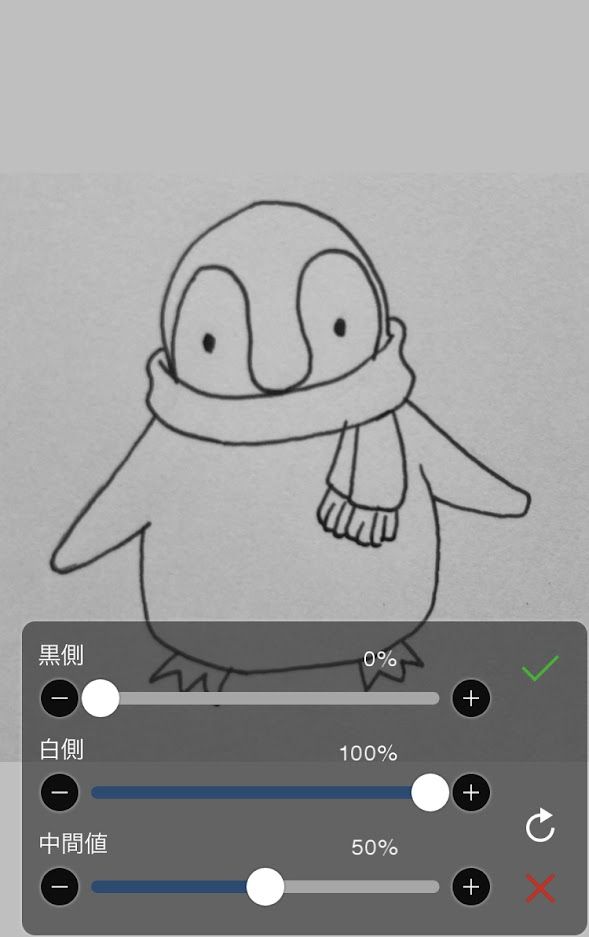
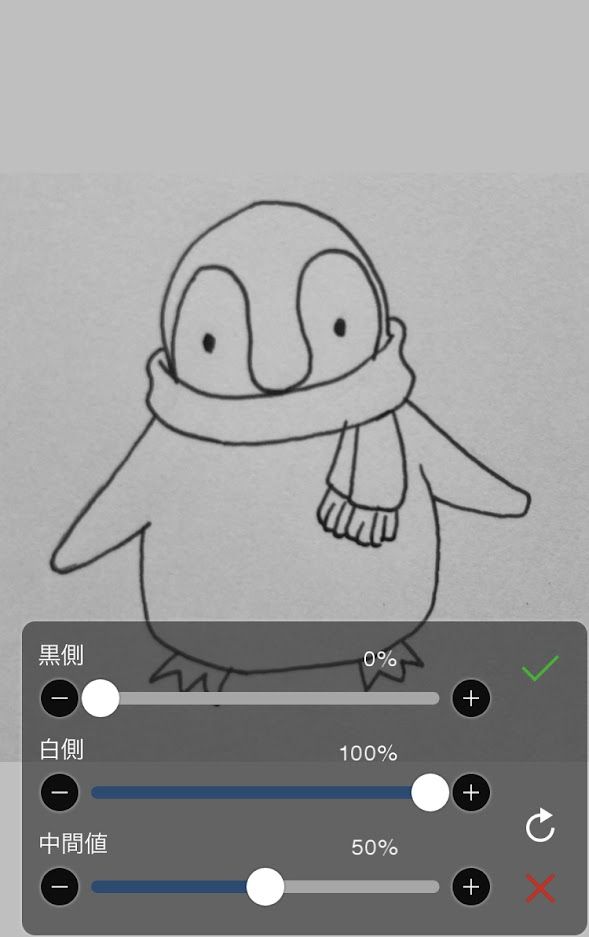
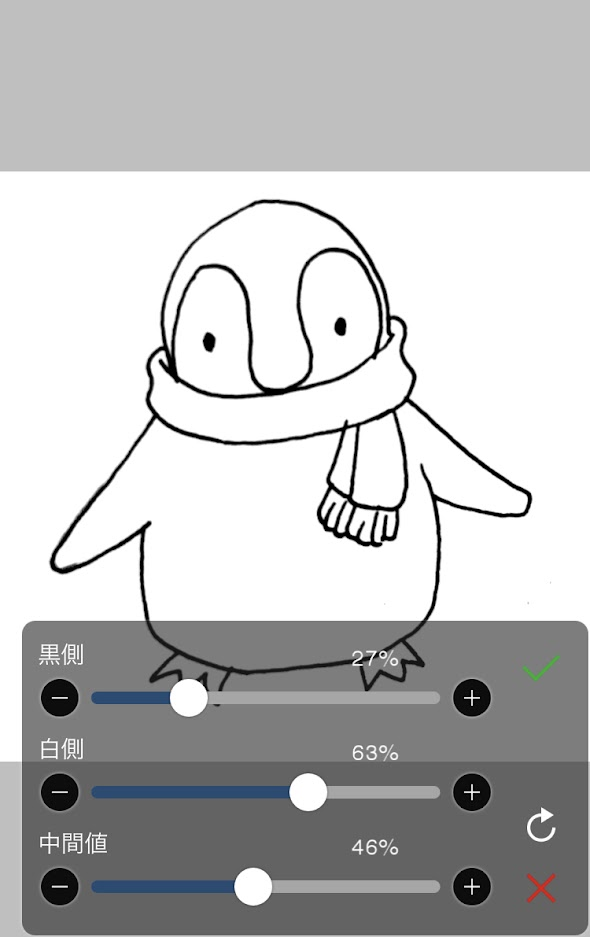
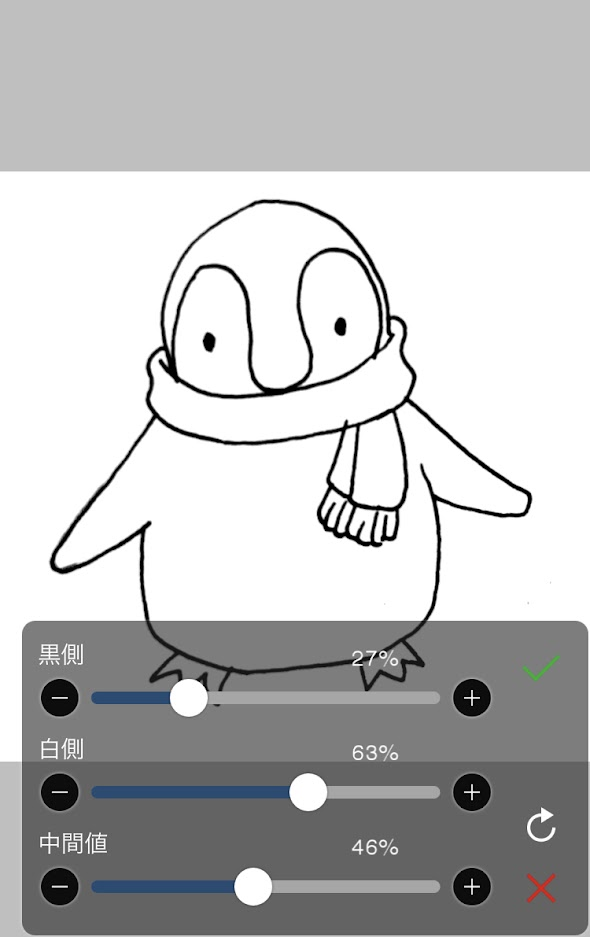
すると「線画抽出」の案内が出てくるので OKを押し、明るさ調整をします。






これで、紙に描いた絵の線をアプリに入れ込むことができました!!
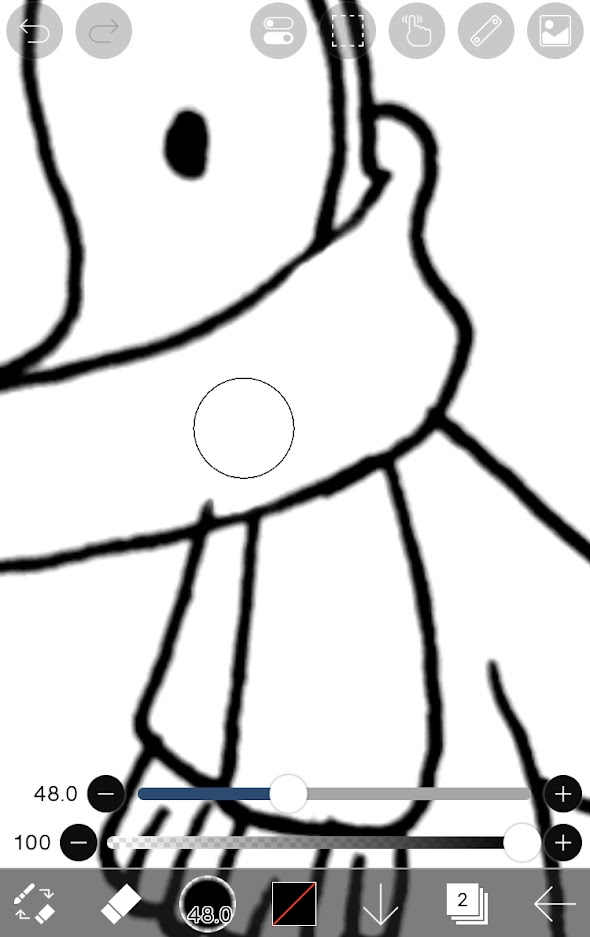
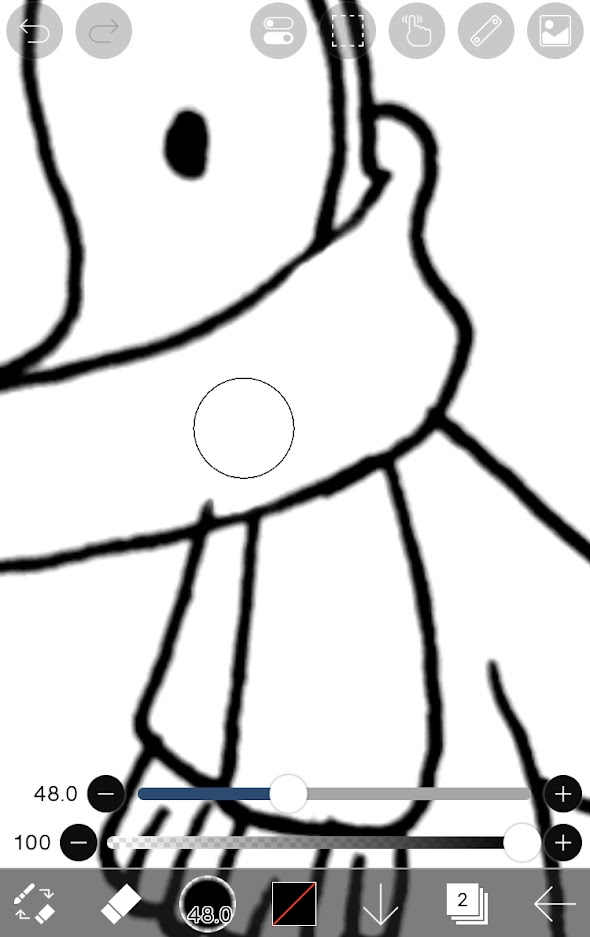
はみ出しが気になったり、ゴミっぽいのが残ってしまったときは、スマホ上で消しゴムをかけましょう。
手直ししたいところをぐぐっとアップにすると作業しやすいです。
一番左のボタンを押すと消しゴムに切り替わるので、そっとなぞります。






手順⑤(スマホ)色を塗る
いよいよ色塗りです!
色塗りも「まずやってみよう」というカンタンなレベルにしました。


いきなりですが、ここ重要です。
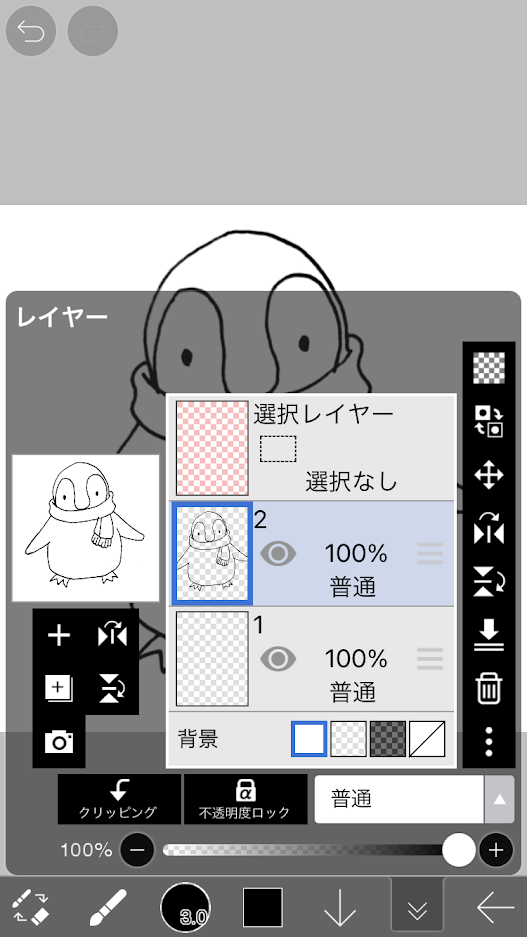
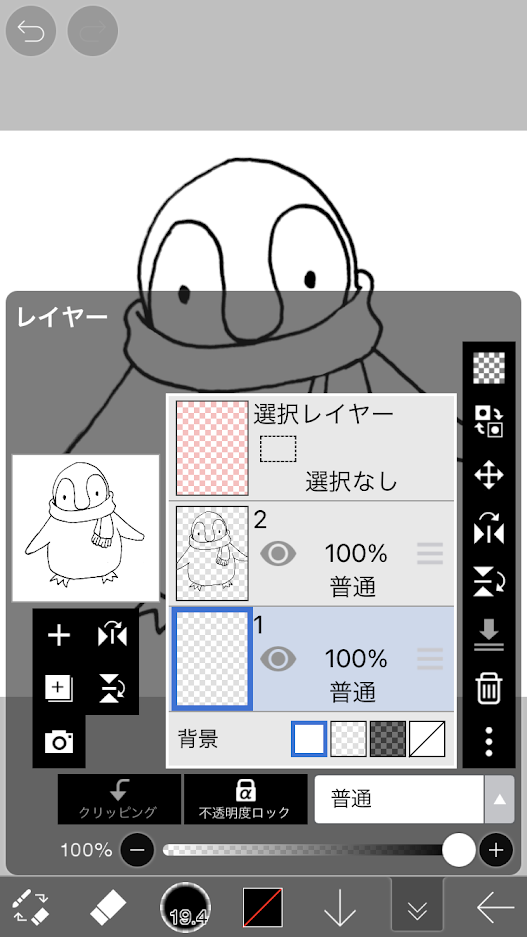
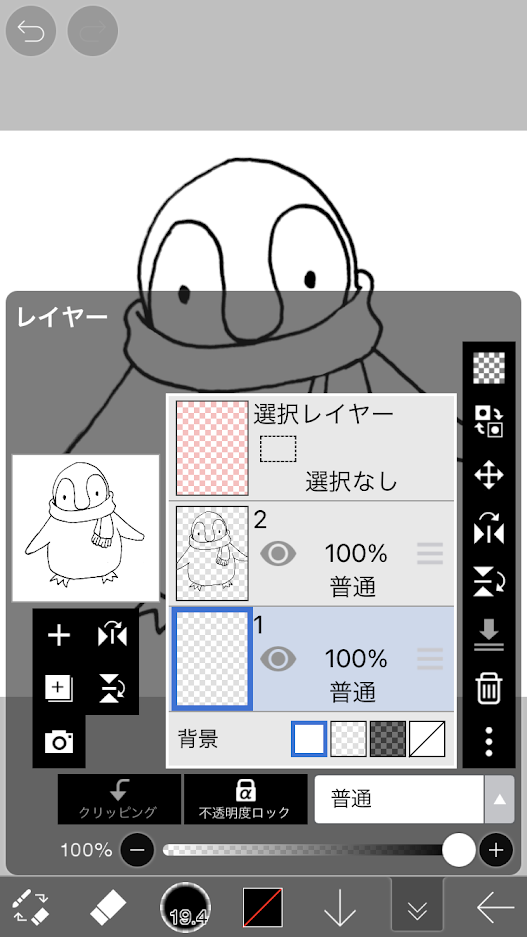
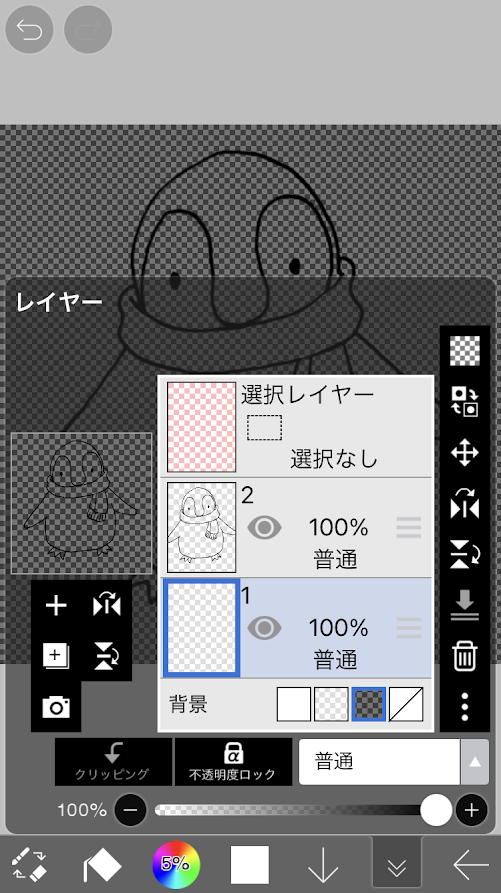
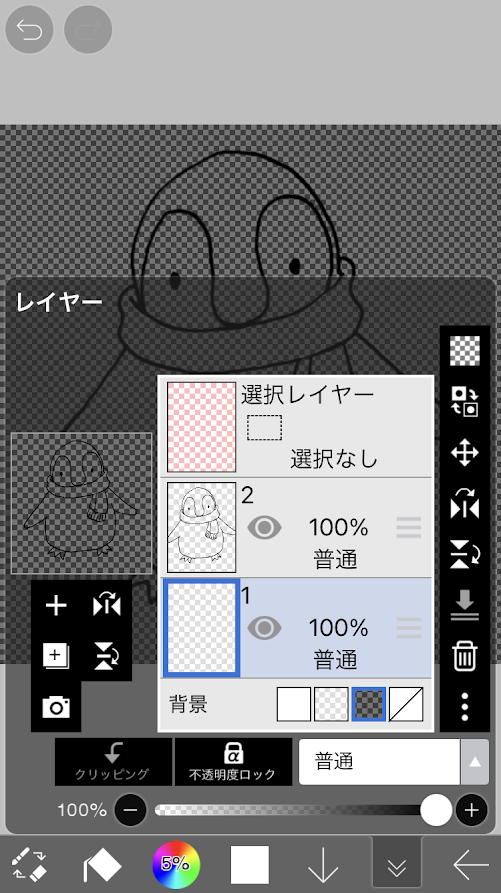
レイヤーを切り替えます。
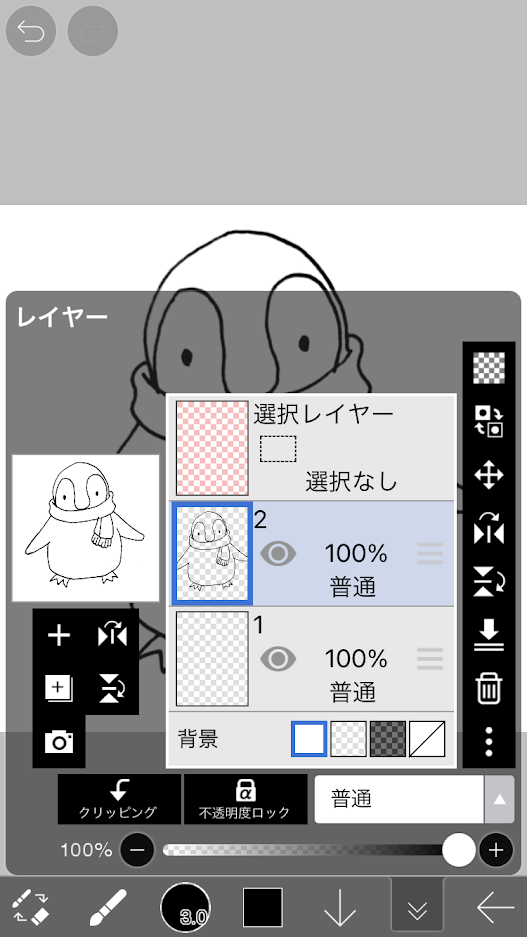
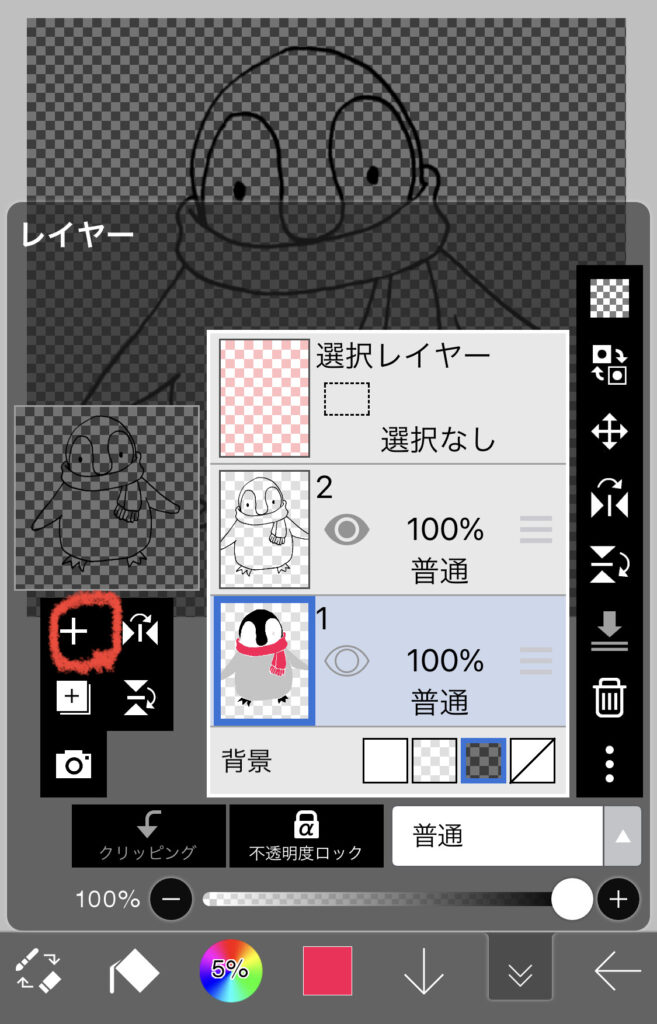
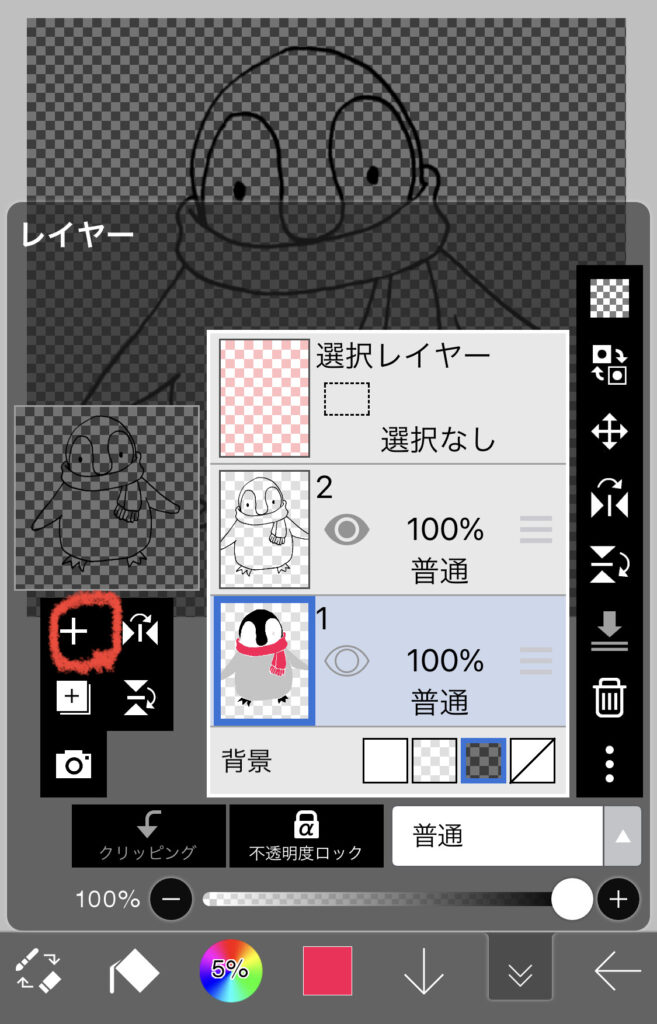
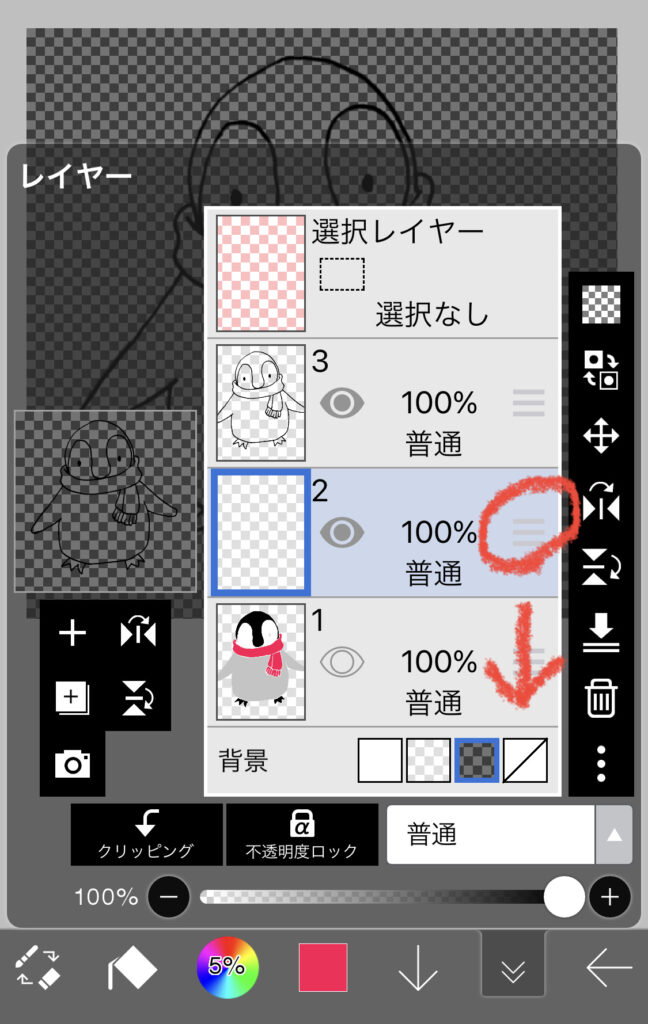
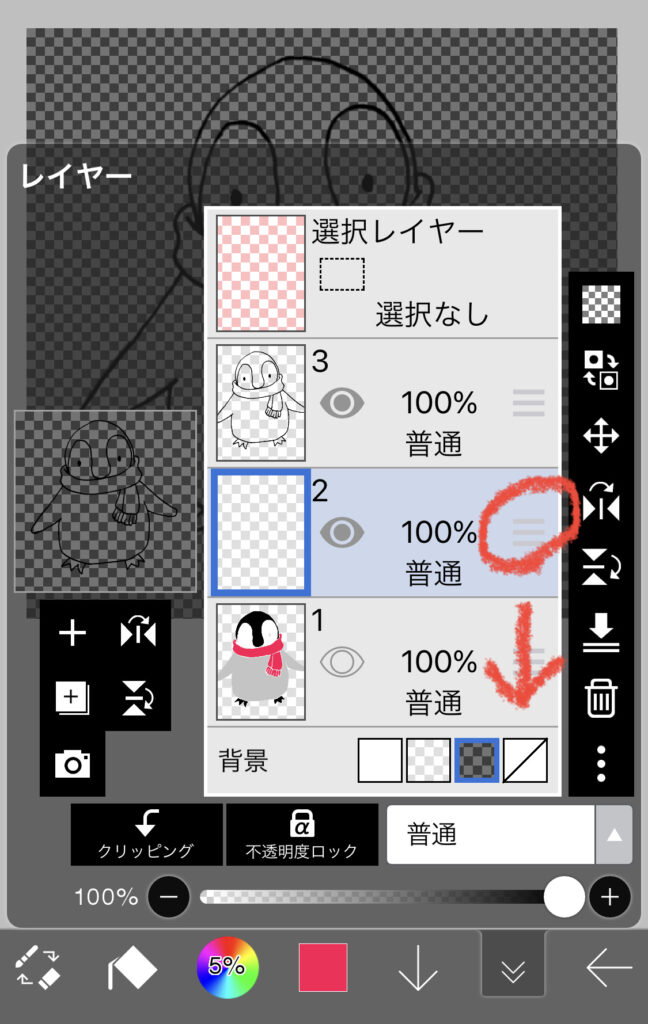
右から2つめのレイヤーボタンを押して、さっきの絵じゃない、まっさらなレイヤーを選びます。
もしもレイヤーがなかったら、「+」を押して、まっさらなレイヤーを作って、絵の線の下に移動させます。(移動は「100%」の横の3本線)
絵の線画の下のまっさらなレイヤーを選択するのが重要ポイントです。
デジタル絵は、この「レイヤー」が便利なのです。
透明な板みたいなもの(プラパンみたいなの)が2枚あるとイメージしてください。
・1つ目の透明な板に、黒ペンで絵を描きました。
・2つ目の透明な板を重ねて、カラフルに色を塗りました。
・1つ目の板を2枚目の上に重ねると…黒ペンで描いた縁取りがくっきり見えたまま、2つ目の板の色も透けて見えますよね。
画面上で、そういうことをやるわけです。
…え?よくわからない?
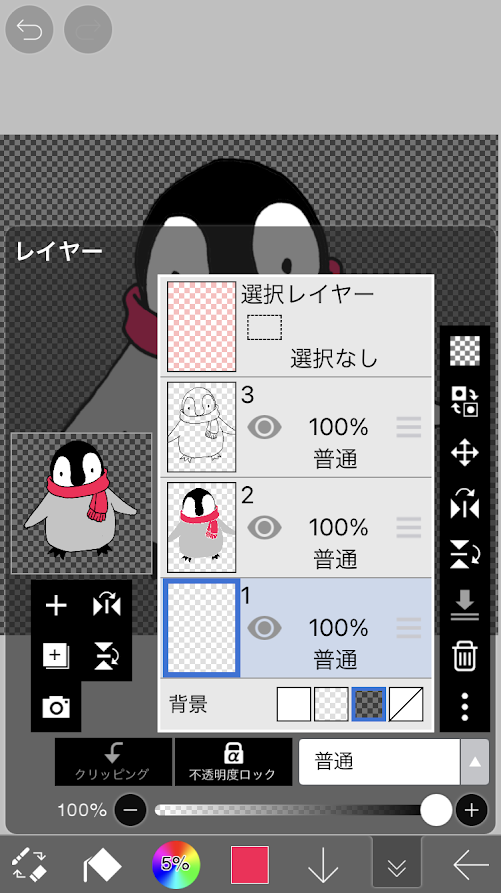
つまり、慣れてきたら、色ごとにレイヤーを分けたりすると、仕上がりがグッとよくなりますってことです。
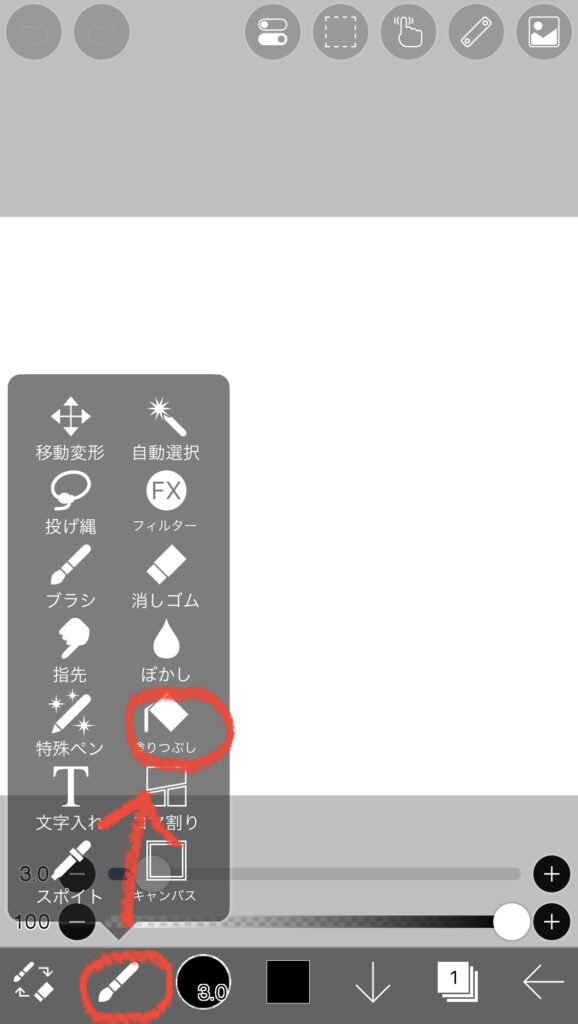
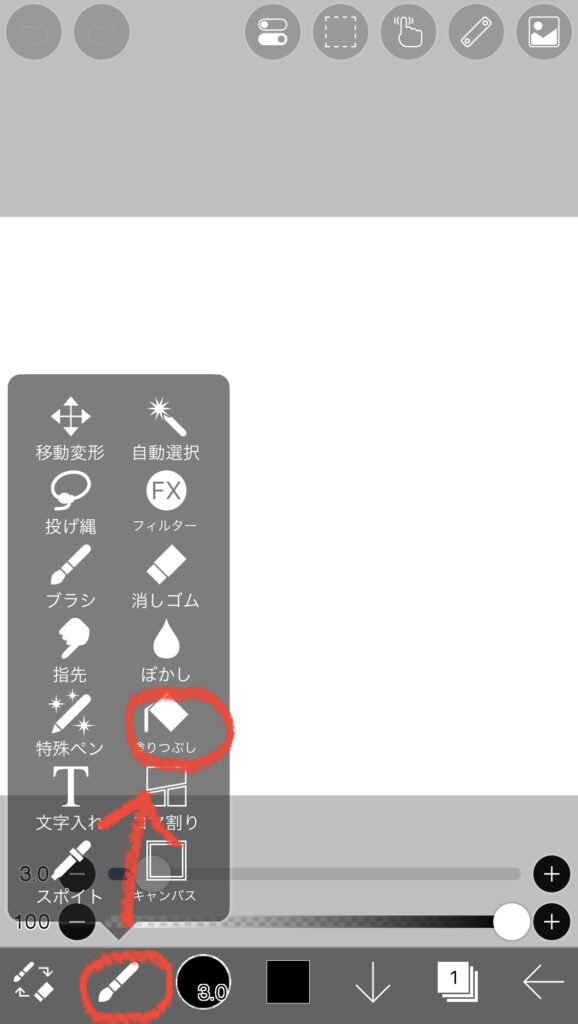
今回は、難しいことはせず、今選んだ「線画じゃないレイヤー」に、「塗りつぶし」ツールで色を塗っていきます。
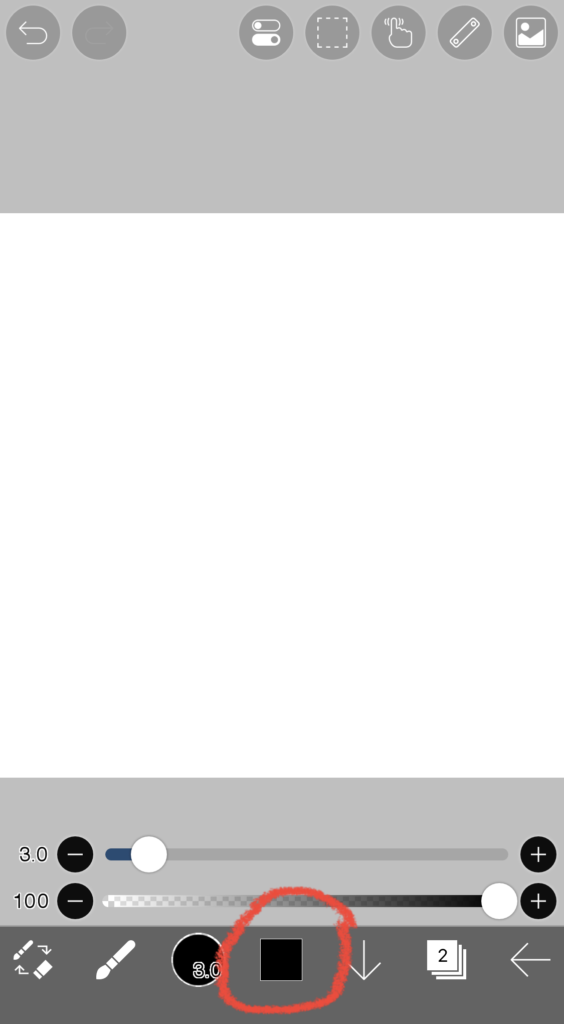
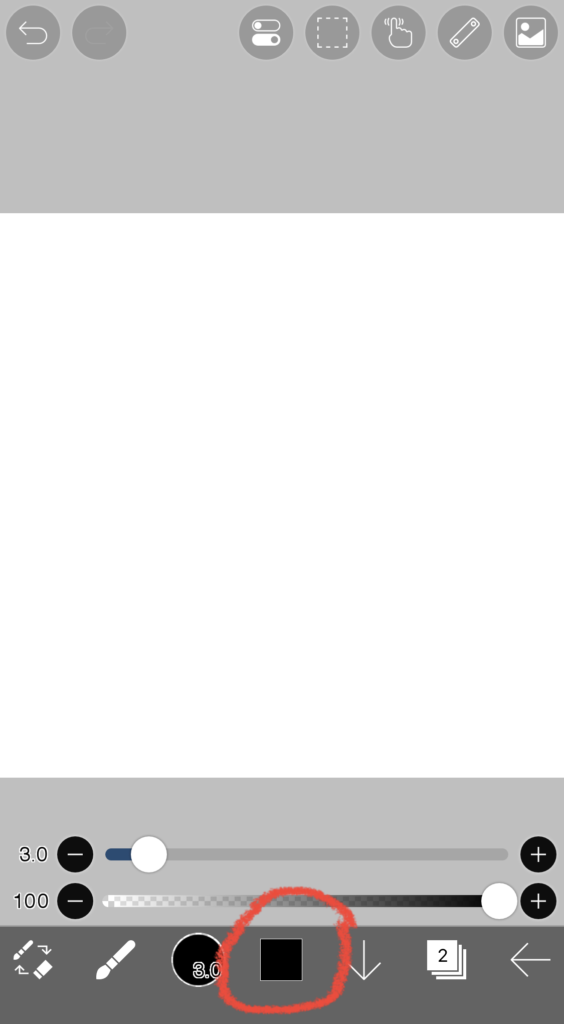
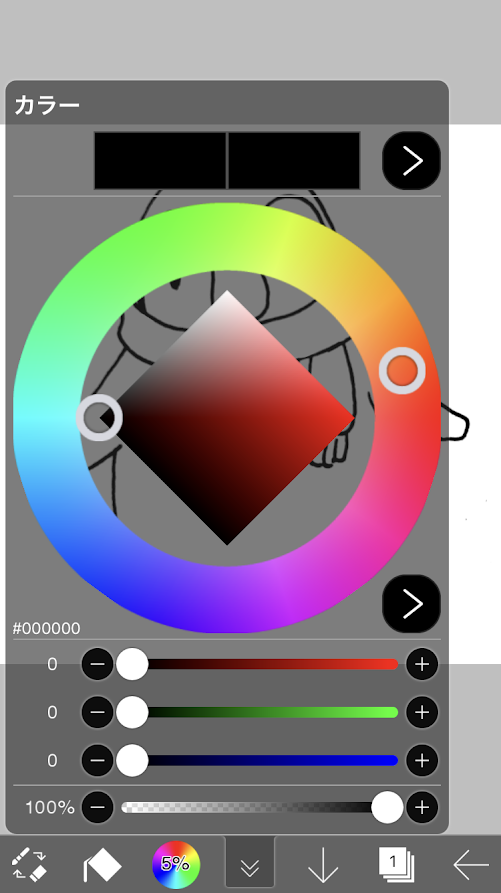
「塗りつぶし」ツールを選び、色を選択します。




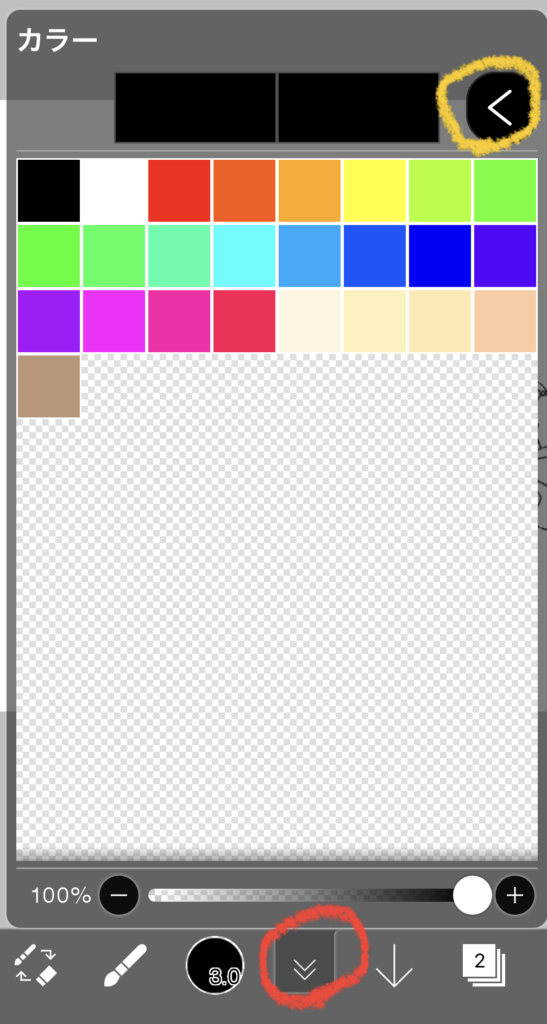
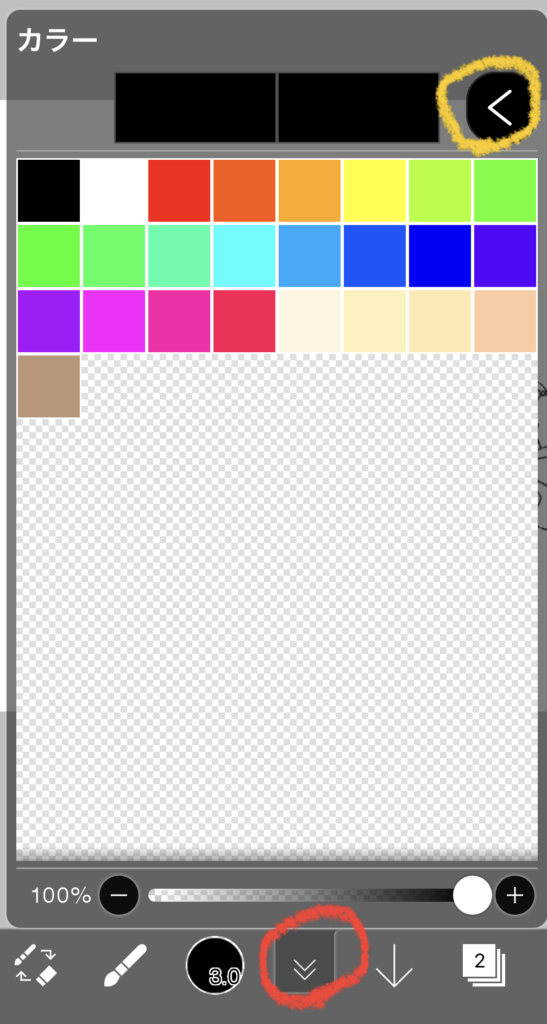
カラーパレットにない色も、パレットを切り替えれば選べます。
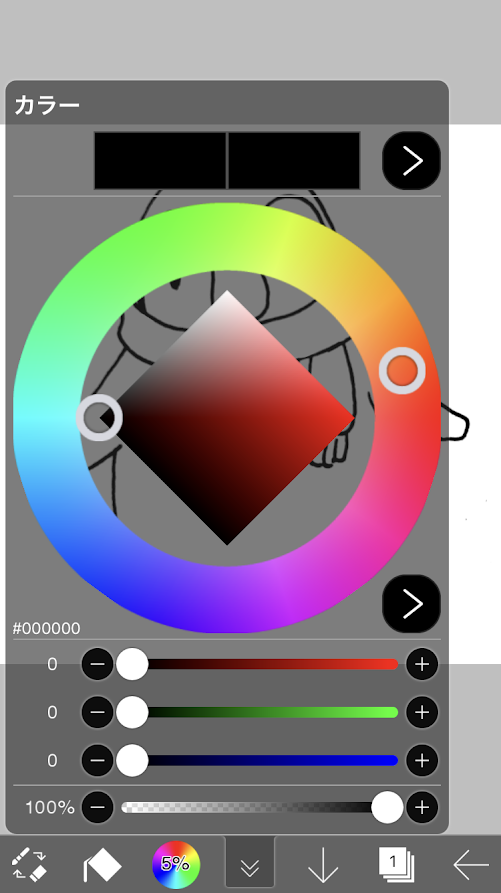
外の円で色を、中の◇で濃さや暗さを選びます。






さて、いよいよ色を塗る…前に、下準備をしましょう。
面倒くさい人は省略可ですが、これをすると塗り残しが発見しやすくなります。
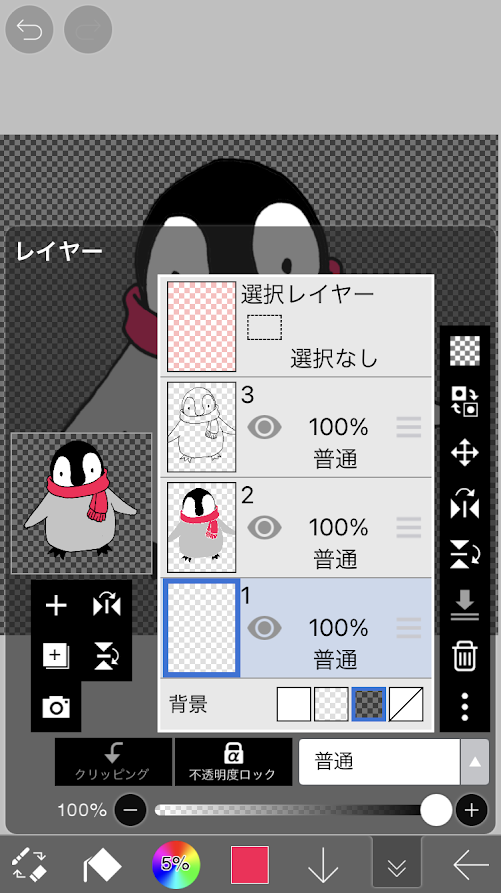
右から2つめのアイコン(レイヤーボタン)を押して
「背景」を黒っぽいのにします。
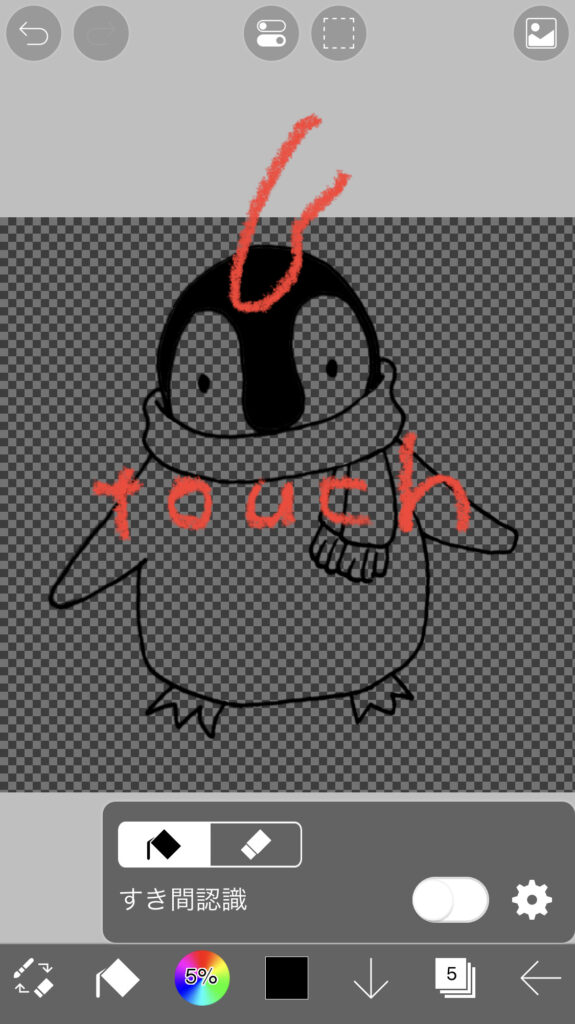
準備ができたら、 塗りたいところをタッチしてください。


アタマが塗れた!
同じ黒色の足も塗っておきます。


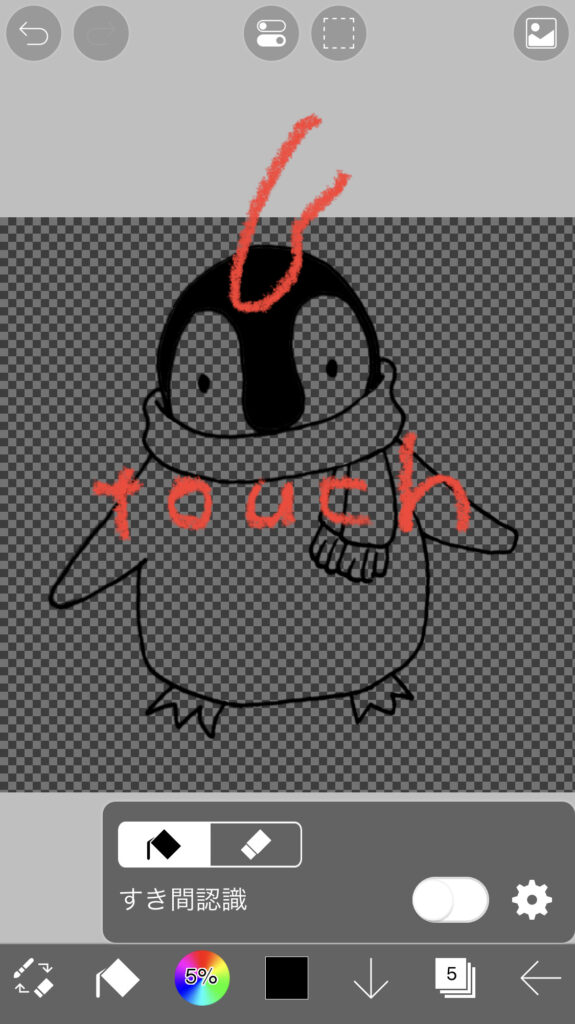
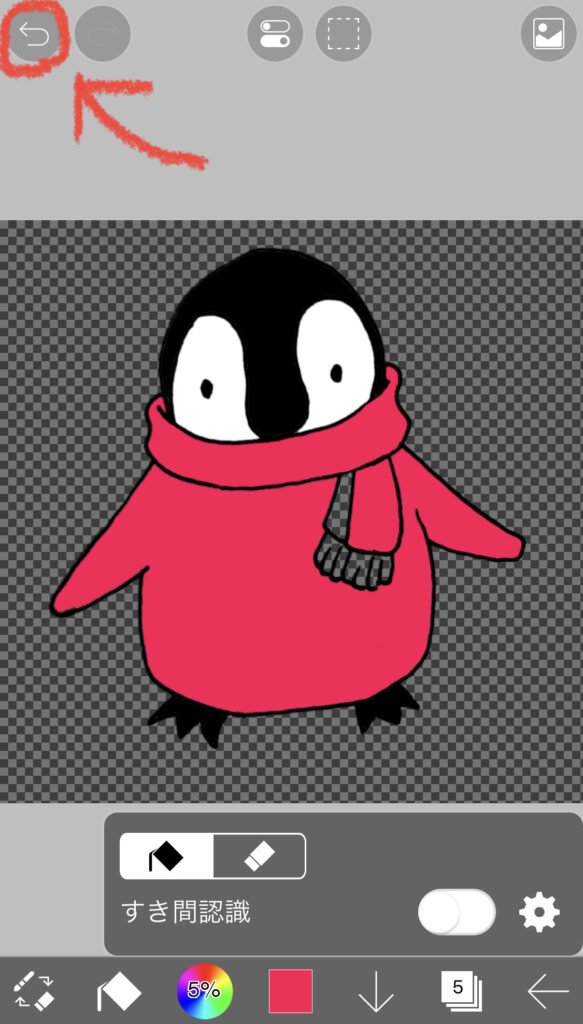
細かい所を塗っていると、こんな事故が起こることがあります。
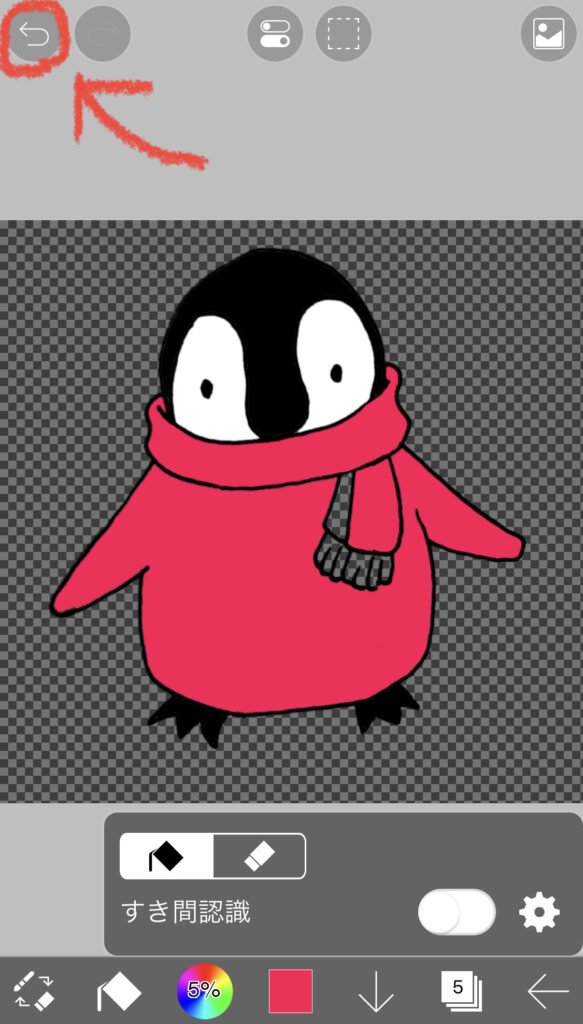
焦らず慌てず、戻るボタンを押しましょう。大丈夫です。


細かい所は、二本指で拡大して安全に作業しましょう。
最後に、背景を塗ります。
背景用のレイヤーを用意して、同じように塗ります。








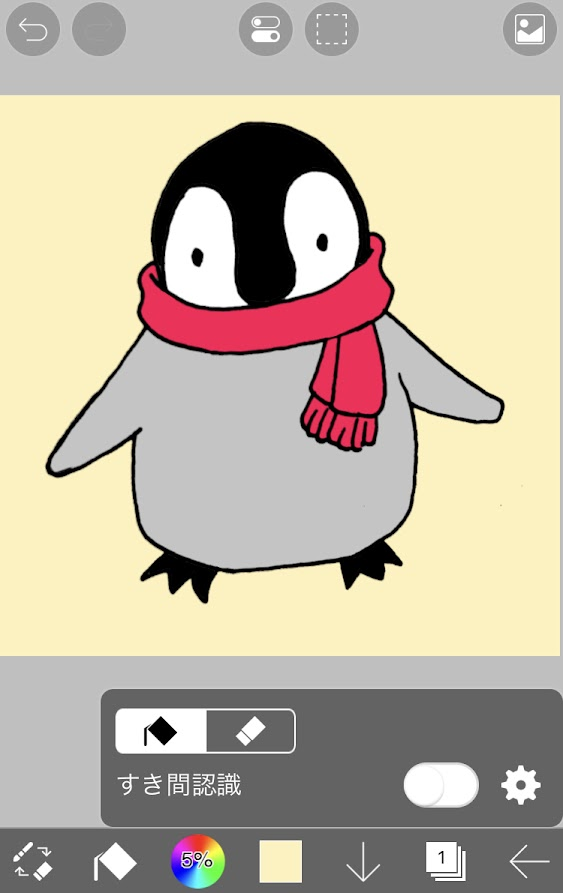
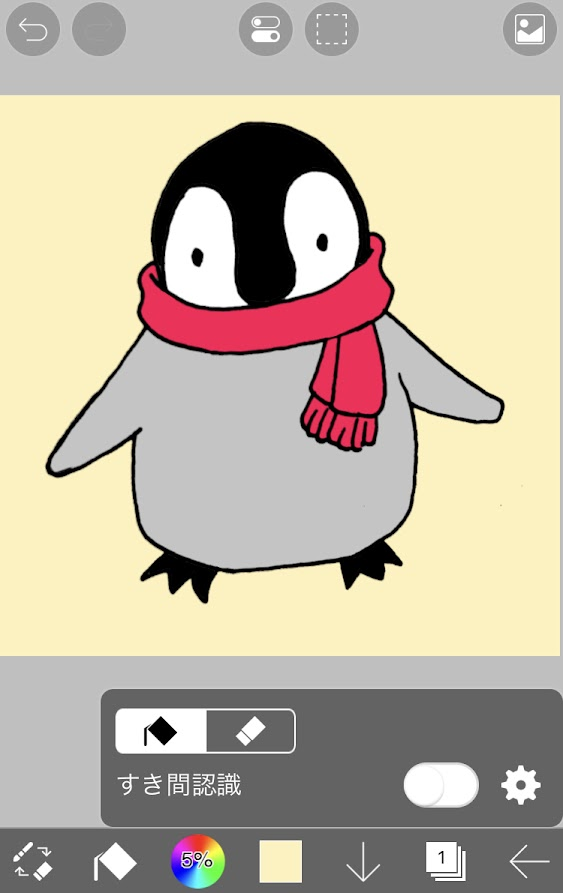
\完成っ/
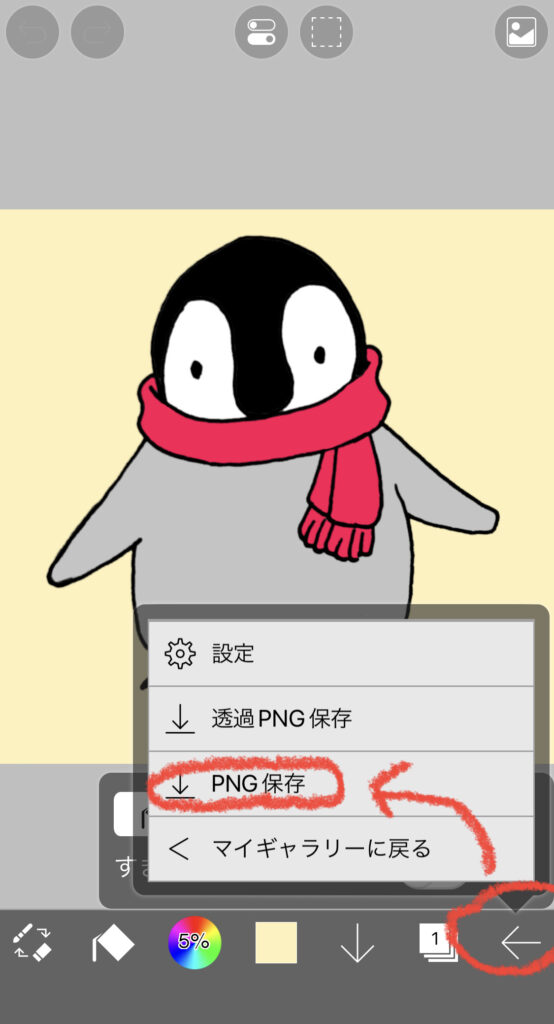
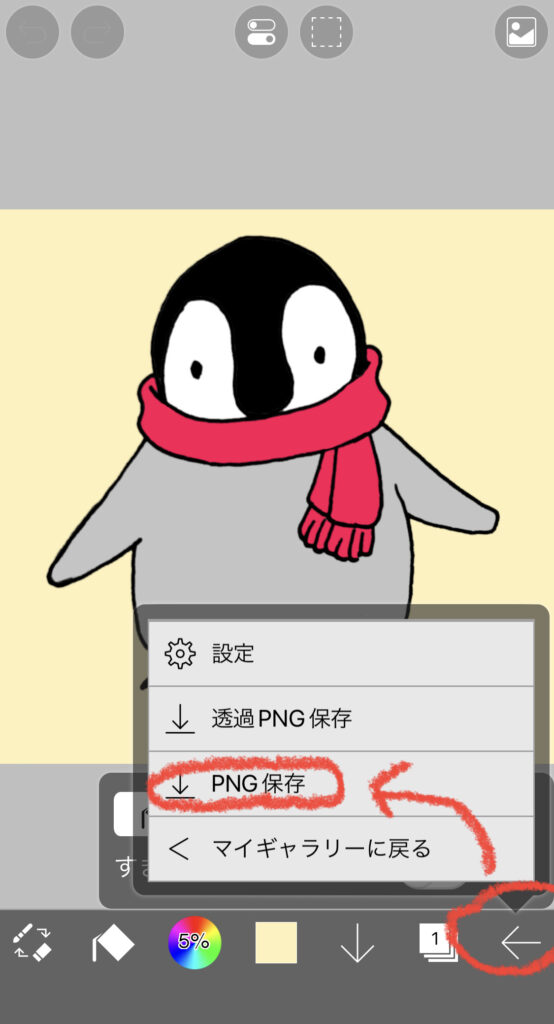
デジタルイラストとして使えるよう保存します。


PNG保存
これで、スマホのカメラロールに保存されました!
あとはマイギャラリーに戻り、アプリを閉じればOKです。
まとめ
- 紙(真っ白か、罫線が薄いものがあると◎)
- ペン(サインペンでもボールペンでも)
- スマホ
- ibisPaintX (無料アプリ)
- 無料版は広告が表示される。
- 広告オフの買い切り有料プランと、様々なプラス機能が使える月額会員プランなどがある。
- 紙に絵を描く・ペン入れする(罫線よりも濃くする)
- 写真を撮る
- アプリを起動して「新規キャンパス」を用意する
- 写真を挿入して線画抽出する
- 色を塗る
できたデジタルイラストは、UNIQLOのプリントサービス(UTme!)でオリジナルTシャツにすることもできます!すごい世のなかだ!
以上、「機材がないけど、デジタルイラストを描いてみたい時に気軽に試せる方法」のご紹介でした。
少しでも「やってみようかなぁ」と思っていただけたら嬉しいです。



この記事の内容を、更にボリュームアップして解説した書籍も作りました!
描いた絵の活用や、続けるマインドについても書きました!
スクリーンショットもたくさん入れています☆
ぜひストアで試し読みしてみてください!



ここまで読んでくださってありがとうございました!
よろしければまた遊びにいらしてください!